Esse recurso permitirá que você crie um local no aplicativo onde os utilizadores poderão interagir uns com os outros.
Como esse recurso é altamente personalizável, você pode usá-lo como uma simples parede de notícias ou como um recurso avançado “semelhante ao Facebook”.
Procure pelo seguinte ícone:


1. CONFIGURAÇÕES
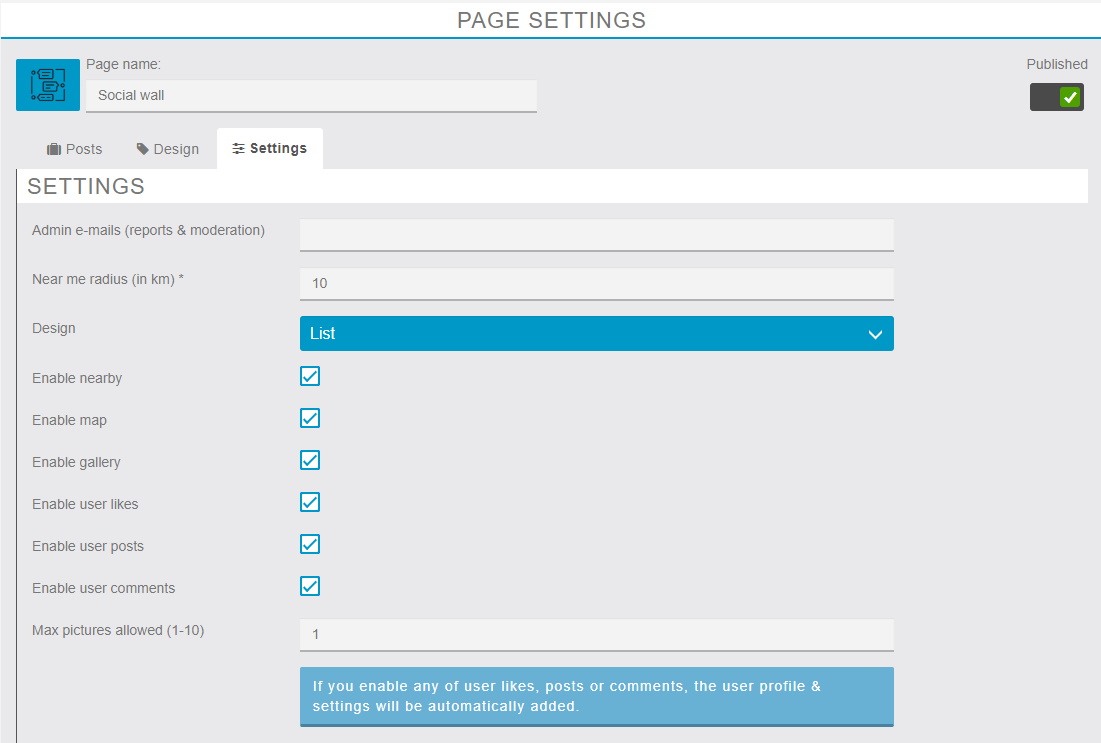
Esta é a primeira página quando você adiciona o recurso:

Nesta página, você pode definir a finalidade do seu Mural Social. Você quer um recurso semelhante ao Facebook com um mapa, curtidas, comentários, etc?
- Nearby (Perto de Mim): Classifique a lista de notícias/postagens por distância. A distância máxima é definida pela configuração “Near me radius”, em km.
- Map (Mapa): exibe um mapa de todas as notícias/postagens.
- Gallery (Galeria): Exibe todas as imagens postadas numa galeria.
- Likes (Curtidas, postagens e comentários): Assim como qualquer outra rede social, por exemplo, o Facebook.
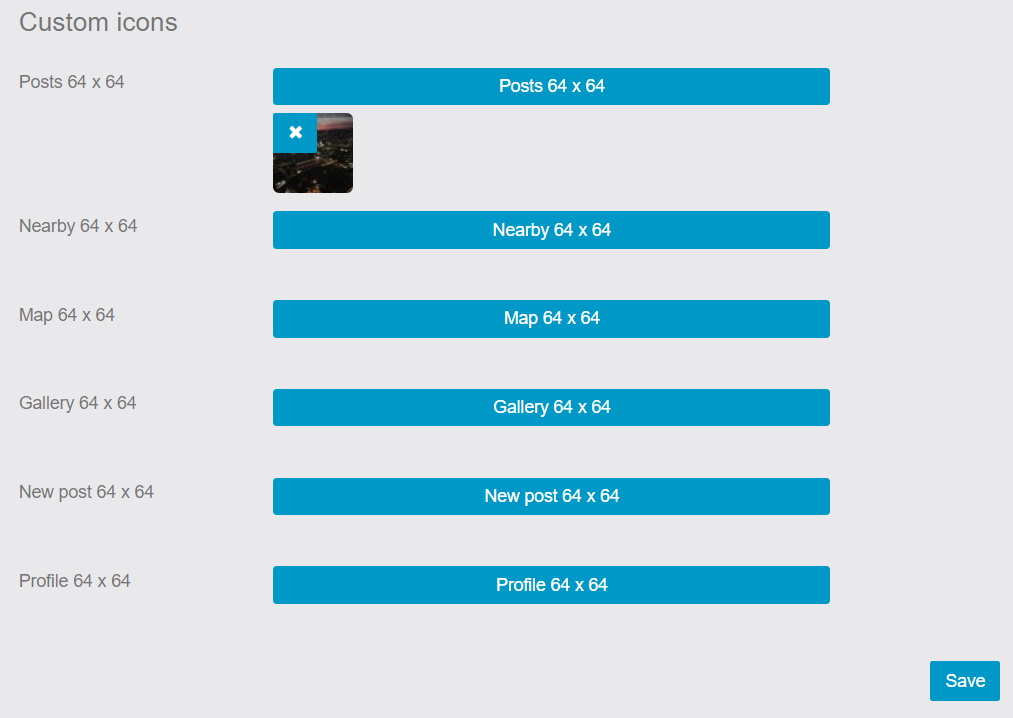
Logo abaixo, permitirá que você personalize os ícones do aplicativo. Aqui estão os ícones padrão:
O preto é o ícone selecionado, na captura de tela acima é a seção “Posts”. Se não estiver selecionado, é branco, como os outros. Da esquerda para a direita, há as seções “Posts”, “Nearby”, “Maps”, “Gallery” and “Write a post”.
Se por exemplo você queira um ícone personalizado para a seção “Posts”, faça o upload e clique em Salvar:

E aqui está ele, já atualizado:
Agora, vamos verificar a parte “semelhante ao Facebook” do recurso diretamente no aplicativo.
2. NO APLICATIVO
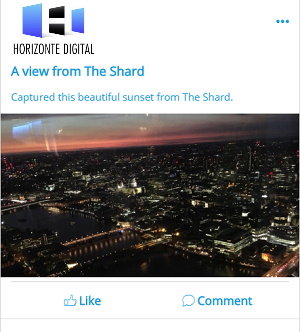
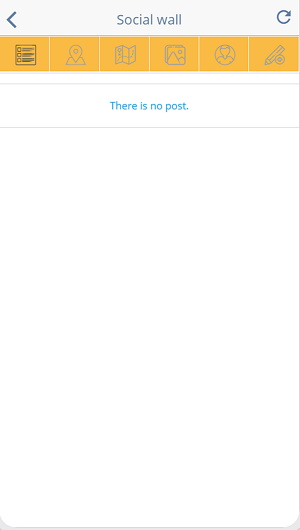
Aqui está o recurso vazio no aplicativo:

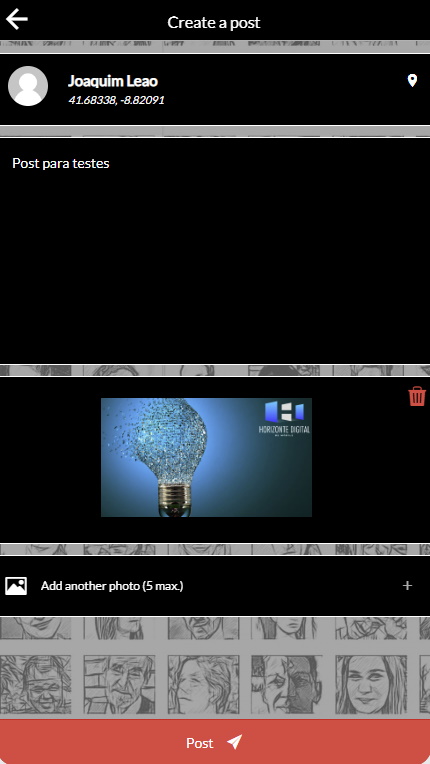
Para criar um post, clique no ícone ou no seu ícone personalizado para “New post”:


Você pode escrever um texto e fazer upload de uma imagem. Se o GPS estiver habilitado e ativo no seu dispositivo, o post pode ser vinculado à sua localização.
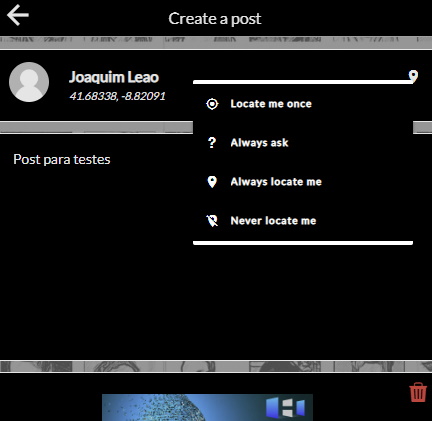
Clique no ícone de localização e selecione sua preferência:

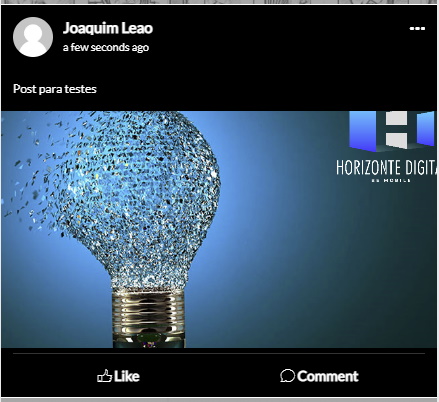
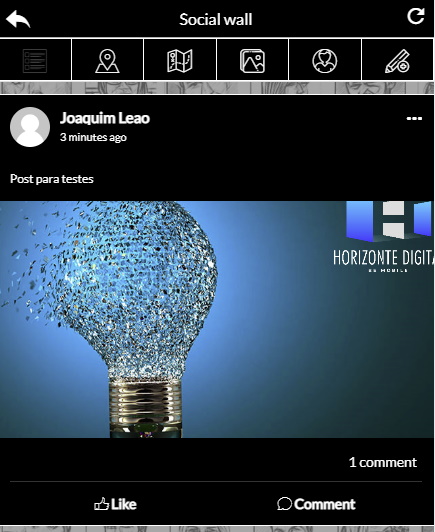
Depois, você e os outros utilizadores poderão curtir e comentar o seu post (se ativado):

Aqui está a tela de comentários:


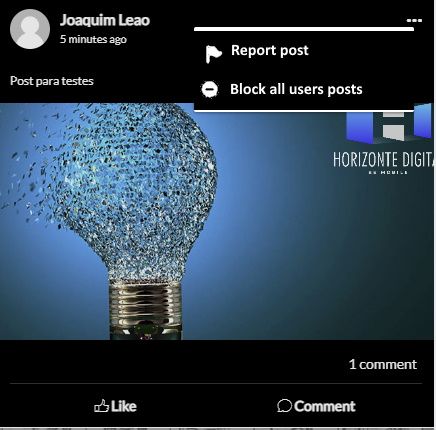
Você também pode denunciar uma postagem se você ou seu utilizador acharem que ela viola as regras e até mesmo bloquear todas as postagens do utilizador clicando no símbolo '...':

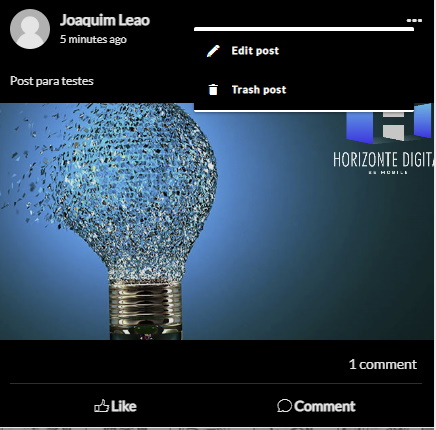
E como utilizador, também é possível editar ou excluir o post clicando no recurso '...':

Depois, existe o “Nearby”, que apenas mudará a ordem dos posts/notícias de acordo com a localização do utilizador.
Finalmente, há a seção do mapa:

Há um post no topo. Você pode clicar nos “pins” para ver as postagens.
Se houver problemas de GPS no dispositivo, o ícone abaixo será exibido no canto superior direito da página.
 Clicking on it will display this message:
Clicking on it will display this message:

O botão 'TRY AGAIN' permite que você recarregue a página, após habilitar/fixar o GPS.
3. NO EDITOR
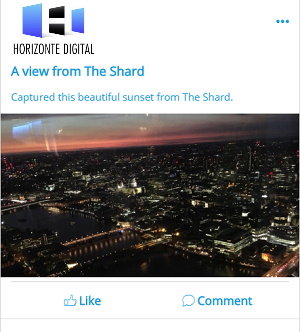
No Editor, você pode editar e excluir os post's dos seus utilizadores. Se você optou por desabilitar as postagens do utilizador, o editor é o único lugar onde você poderá criar uma postagem, com o botão + ao lado de “ADD POST”:

Here is the post in the app:

4. CORES PERSONALIZADAS
Ícone de aviso do GPS:


Butão “Post”:


Ícone bar:


ìcones:


Post: