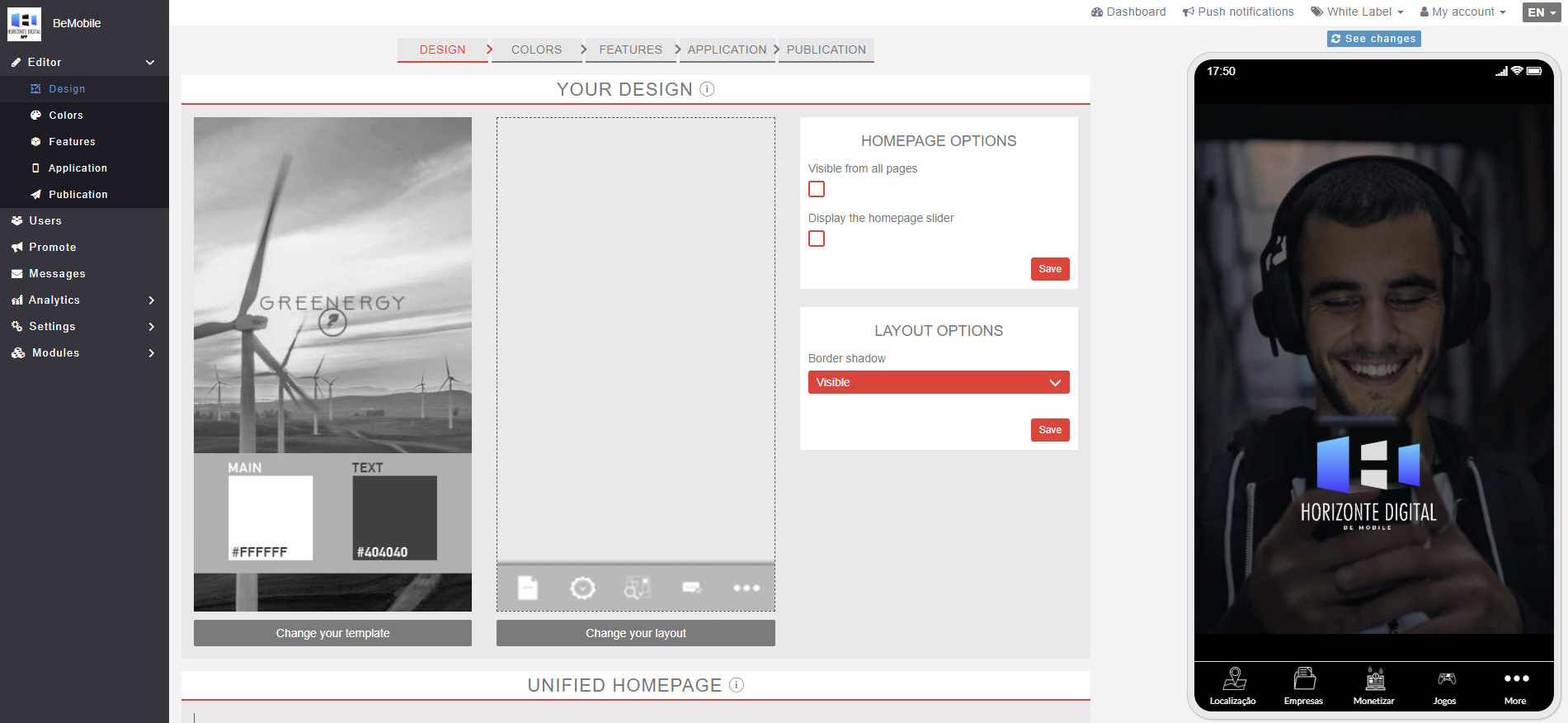
Assim que a sua conta tenha sido criada, o seu acesso vai levá-lo para uma página inicial como esta imagem abaixo. A diferença é que em vez de ter a nossa app como este exemplo, será a base da sua webapp.
Aqui você pode escolher um modelo padrão para começar a personalizar. Antes de publicar seu aplicativo, você deve fazer upload de um plano de fundo da página inicial.
Depois de escolher um plano de fundo, você chegará a esta página:

No lado esquerdo desta página, você encontrará 'O Editor', que possui cinco guias no menu. À direita, você tem um simulador de telefone, conhecido como 'The Preview'.
Ele não simula um telefone real, então alguns recursos estão desativados, mas você poderá ver e testar as suas alterações.
No meio desta página, você pode ver as cinco guias a seguir:

Vamos passar por cada uma delas em detalhes.
Design

Templates

Vamos escolher o template Red&Co. Ele mudará o plano de fundo do aplicativo, o esquema de cores, as imagens da página inicial e preencherá o aplicativo com alguns recursos. Se você deseja personalizar totalmente o seu aplicativo, não selecione um template - vá direto para o Layout.
Layout

O layout reflete a maneira como o menu se vai comportar. Por exemplo, se você deseja que os seus recursos sejam exibidos numa “grade” com ícones redondos, escolha o Layout 4. Para este tutorial, usaremos o Layout 6.
Layout Options

Esta seção permite visualizar as opções de personalização do layout, portanto, ele será diferente dependendo do layout escolhido. Isso é tudo para a seção "Seu design".
Abaixo, você terá a seção “Escolha a imagem da sua página inicial”. Se você quiser usar uma imagem de página inicial personalizada, terá que carregá-la em seis tamanhos diferentes (medidos em pixels). Isso permitirá que a imagem da página inicial seja redimensionada dinamicamente.
Então, você tem três opções;

- “Use a imagem da página inicial como plano de fundo em todos os recursos“: Auto explicativo
- “Ocultar barra de status do iOS“: marque esta opção se quiser ocultar a barra de status na parte superior do dispositivo ao usar o aplicativo
- “Ocultar barra de status do Android“: marque esta opção se quiser ocultar a barra de status na parte superior do dispositivo ao usar o aplicativo
Você terá que escolher sua moeda:

e uma família de fontes padrão para seu aplicativo.
Você pode selecionar sua fonte no conjunto de fontes do Google disponíveis ou, se não encontrar uma que atenda às suas necessidades, pode usar qualquer fonte do Google disponível, basta digitar o nome completo da fonte.
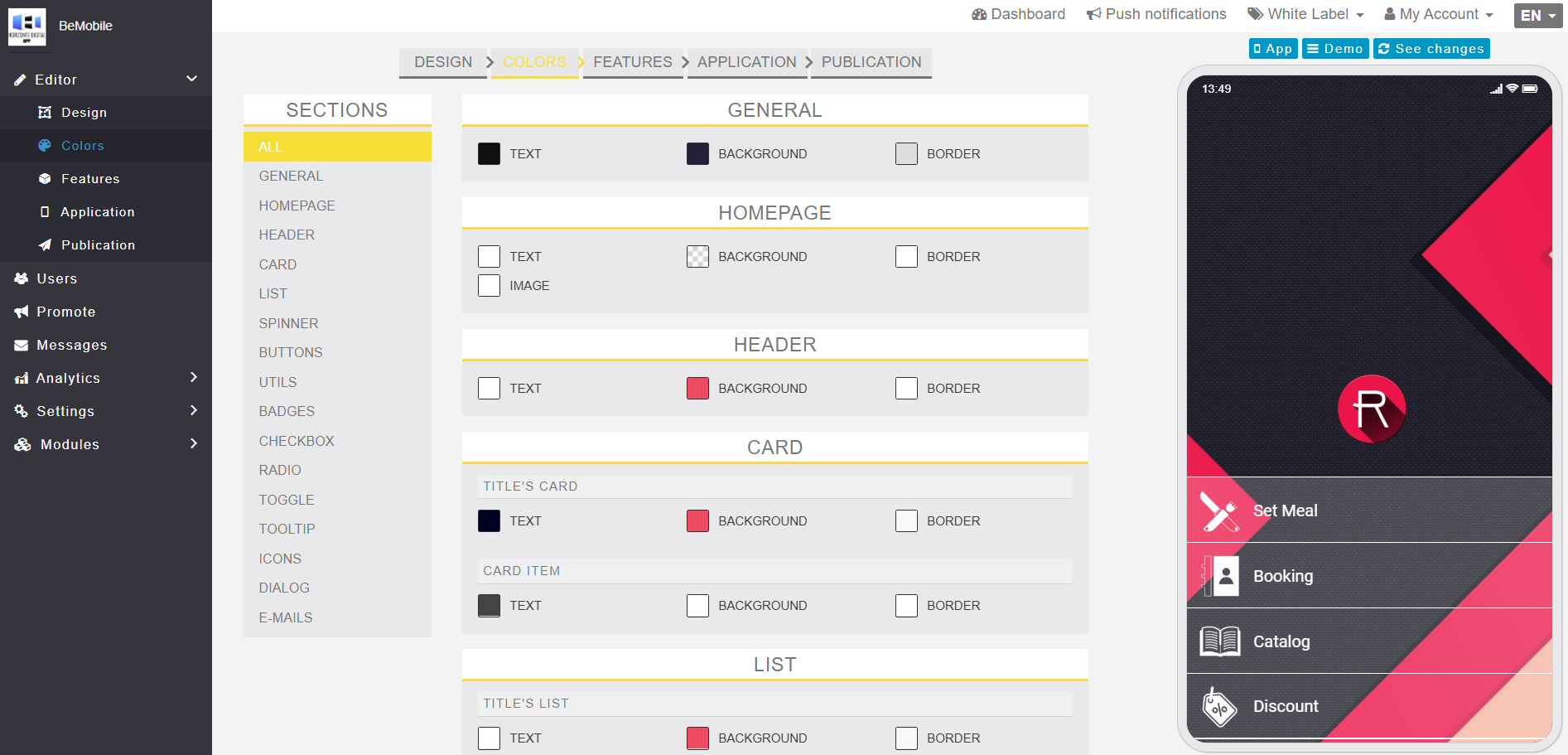
Colours
A seção Cores é onde você personalizará todas as cores do seu aplicativo. Há também campos SCSS personalizados para modificar o CSS em seu aplicativo.

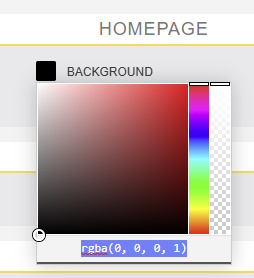
Este menu é bem simples, basta clicar na cor para personalizá-la, a escala na parte inferior é a opacidade (0 = transparente).
O melhor conselho aqui é tentar, você pode ver suas alterações ao vivo na visualização e partir daí.
Para facilitar ainda mais o seu trabalho, se já tiver por exemplo o seu código de qualquer cor #DFE56E, basta copiar, selecionar a cor pretendida e colar - ver imagem abaixo:
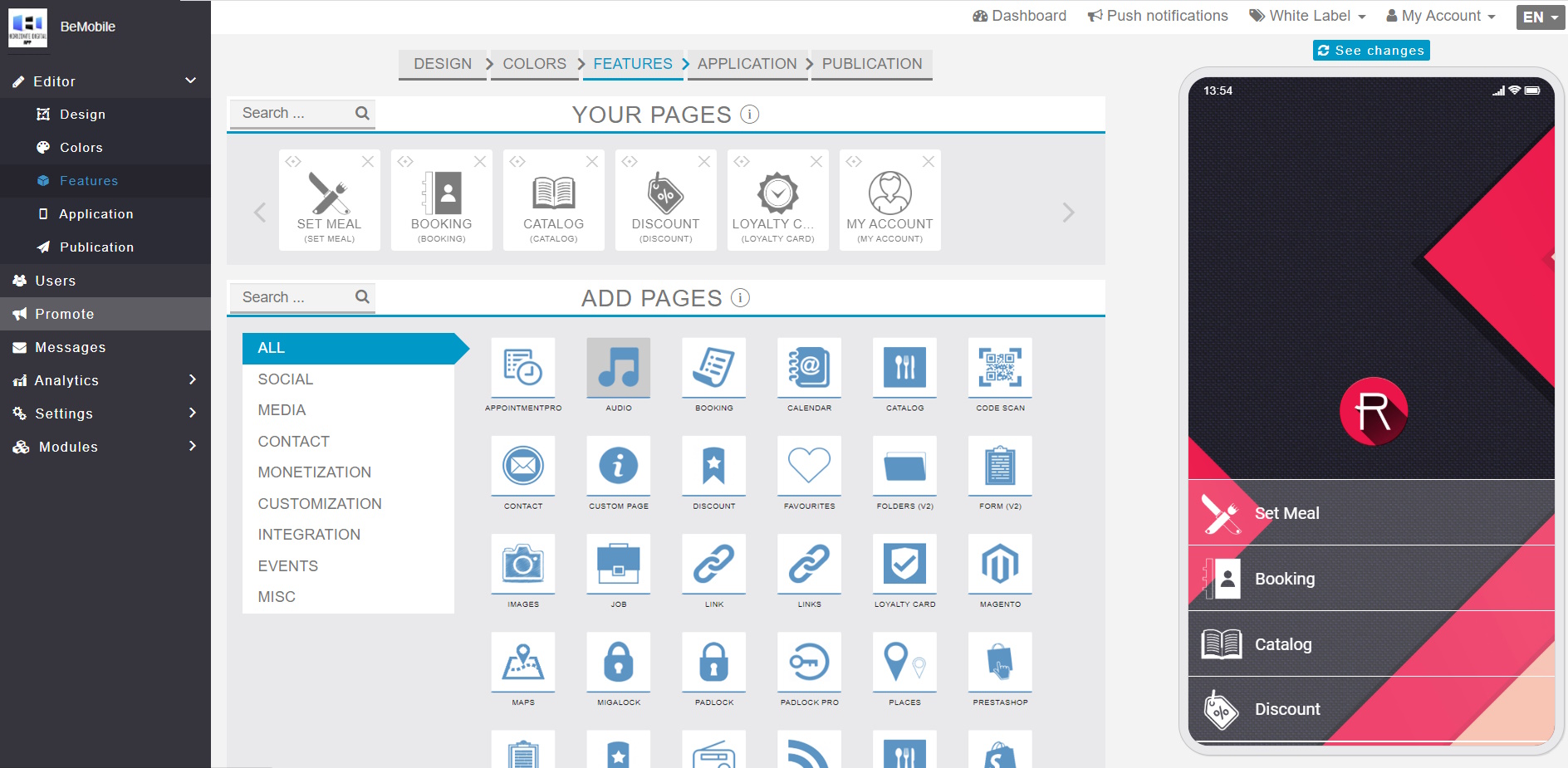
Features
Aqui está a maior parte do Editor, onde você pode adicionar/remover recursos do seu aplicativo:

Você tem duas seções:
- “Suas páginas” - "YOUR PAGES" - onde você gerenciará seus recursos. Você pode modificar a ordem, excluir os recursos ou editá-los.
- “Adicionar páginas“ - "ADD PAGES" - onde você adicionará recursos ao seu aplicativo simplesmente clicando no recurso desejado.
Application
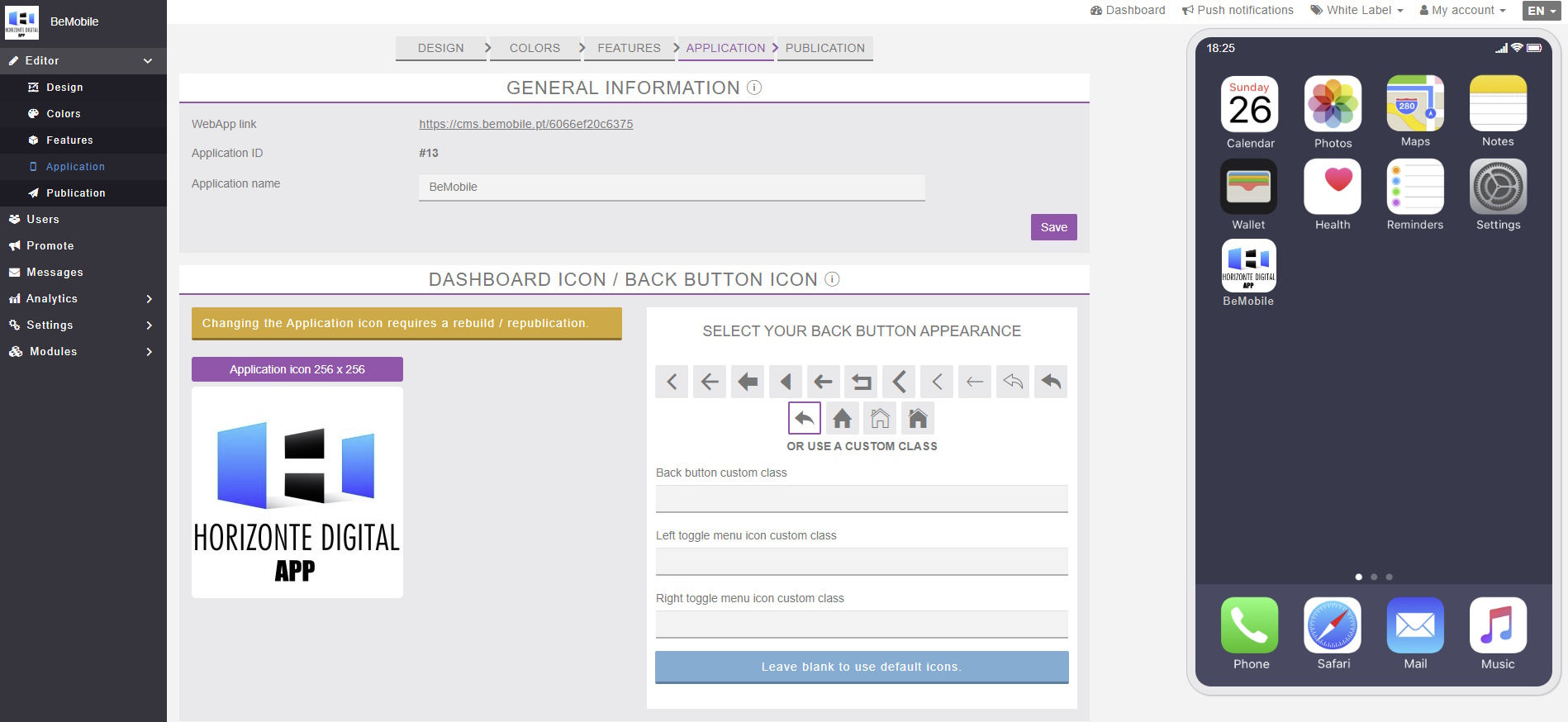
Aqui você tem três seções: “Ícone do painel“, “Android Push” e “Imagem de inicialização“:

Dashboard Icon é o ícone exibido na página inicial do seu dispositivo.
Android Push:

Para os fins deste guia, usamos um ícone personalizado. Encontramos um ícone tipo presente aqui e carregamos em ambos os tamanhos (128 e 512) e mudamos a cor de fundo para vermelho. À direita, você tem uma visualização ao vivo do seu novo ícone push.
“Imagem de inicialização” é onde você carregará uma imagem de inicialização personalizada. Você poderá vê-lo quando clicar no ícone do aplicativo na página inicial do seu dispositivo. É uma tela de upload.
Publication
Finalmente, você tem a seção Publicação, onde tudo relacionado à publicação nas lojas é exibido. O conteúdo da página será diferente dependendo das suas permissões. Aqui está a seção de Publicação quando o utilizador tem acesso aos códigos-fonte:

Você pode optar por usar AdMob marcando a caixa “Gerar receita com meu aplicativo usando AdMob?”. Para gerar as fontes, clique em “Gerar fonte“.
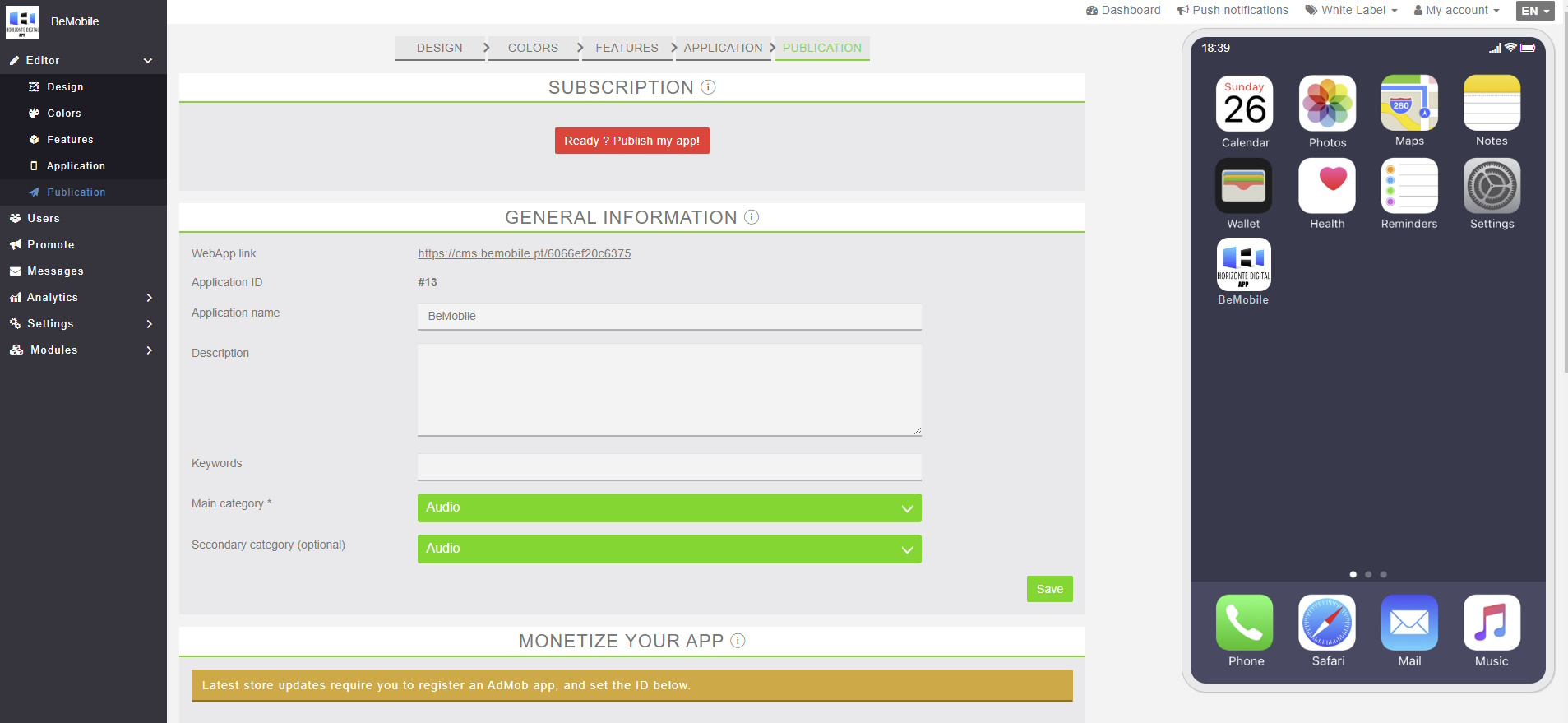
Aqui está a seção de publicação;

Na guia “Informações gerais” , você deve preencher os cinco campos a seguir:
- “Application name“ - “Nome do aplicativo”: é preenchido automaticamente, é o nome do aplicativo.
- “Description“ - “Descrição“: Faça uma descrição da seu app, quanto mais clara melhor.
- “Keywords“ - “Palavras-chave“: Pense nisso como hashtags, se o seu aplicativo for uma joalheria, digite “loja, joalheria”.
- “Main category“ - “Categoria principal“: Selecione a categoria principal do seu aplicativo.
- “Secondary category“ - “Categoria secundária”: É opcional, você pode selecionar uma categoria secundária